Android中shape的使用
本人在美工方面一直是比較白癡的,對于一些顏色什么亂七八糟的非常頭痛,但是在Android編程中這又是經常涉及到的東西,沒辦法,只有硬著頭皮上。
Android中常常使用shape來定義控件的一些顯示屬性,今天看了一些shape的使用,對shape有了大體的了解,稍作總結:
先看下面的代碼:
<shape>
<!-- 實心 -->
<solid android:color="#ff9d77"/>
<!-- 漸變 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:angle="270" />
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<!-- 圓角 -->
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
solid:實心,就是填充的意思
android:color指定填充的顏色
gradient:漸變
android:startColor和android:endColor分別為起始和結束顏色,ndroid:angle是漸變角度,必須為45的整數倍。
另外漸變默認的模式為android:type="linear",即線性漸變,可以指定漸變為徑向漸變,android:type="radial",徑向漸變需要指定半徑android:gradientRadius="50"。
stroke:描邊
android:width="2dp" 描邊的寬度,android:color 描邊的顏色。
我們還可以把描邊弄成虛線的形式,設置方式為:
android:dashWidth="5dp"
android:dashGap="3dp"
其中android:dashWidth表示'-'這樣一個橫線的寬度,android:dashGap表示之間隔開的距離。
corners:圓角
android:radius為角的弧度,值越大角越圓。
我們還可以把四個角設定成不同的角度,方法為:
<corners
android:topRightRadius="20dp" 右上角
android:bottomLeftRadius="20dp" 右下角
android:topLeftRadius="1dp" 左上角
android:bottomRightRadius="0dp" 左下角
/>
這里有個地方需要注意,bottomLeftRadius是右下角,而不是左下角,這個有點郁悶,不過不影響使用,記得別搞錯了就行。
還有網上看到有人說設置成0dp無效,不過我在測試中發現是可以的,我用的是2.2,可能修復了這個問題吧,如果無效的話那就只能設成1dp了。
padding:間隔
這個就不用多說了,XML布局文件中經常用到。
大體的就是這樣,以下是一個使用的具體示例:用在Selector中作為Button的背景,分別定義了按鈕的一般狀態、獲得焦點狀態和按下時的狀態,具體代碼如下:
main.xml:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TestShapeButton"
android:background="@drawable/button_selector"
/>
button_selector.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<!-- 漸變 -->
<gradient
android:startColor="#ff8c00"
android:endColor="#FFFFFF"
android:type="radial"
android:gradientRadius="50" />
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="#dcdcdc"
android:dashWidth="5dp"
android:dashGap="3dp" />
<!-- 圓角 -->
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item android:state_focused="true" >
<shape>
<gradient
android:startColor="#ffc2b7"
android:endColor="#ffc2b7"
android:angle="270" />
<stroke
android:width="2dp"
android:color="#dcdcdc" />
<corners
android:radius="2dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<solid android:color="#ff9d77"/>
<stroke
android:width="2dp"
android:color="#fad3cf" />
<corners
android:topRightRadius="5dp"
android:bottomLeftRadius="5dp"
android:topLeftRadius="0dp"
android:bottomRightRadius="0dp"
/>
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>
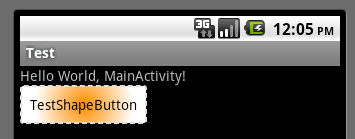
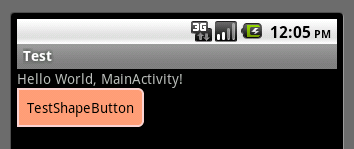
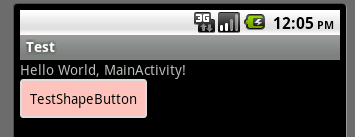
運行效果如下圖:
一般狀態:

獲得焦點狀態:

按下狀態: