HTML5日期输入类型(date)
在很多頁(yè)面和web應(yīng)用中都有輸入日期和時(shí)間的地方,最典型的是訂飛機(jī)票,火車票,酒店,批薩等網(wǎng)站。
在HTML5之前,對(duì)于這樣的頁(yè)面需求,最常見的方案是用Javascript日期選擇組件。這幾乎是無(wú)可爭(zhēng)議、別無(wú)選擇的做法。你可以在搜尋一下“javascript 日期選擇框”,會(huì)發(fā)現(xiàn)有無(wú)數(shù)的可選擇的JavaScript組件。大部分這些日期選擇組件都提供將日期填充到指定的輸入框里的功能。
HTML5里的dateinput類型給了給了瀏覽器實(shí)現(xiàn)原生日歷的機(jī)會(huì),從此之后,JavaScript版的日歷組件將退出歷史舞臺(tái)。
HTML5規(guī)范里只規(guī)定date新型input輸入類型,并沒有規(guī)定日歷彈出框的實(shí)現(xiàn)和樣式。所以,各瀏覽器根據(jù)自己的設(shè)計(jì)實(shí)現(xiàn)日歷。
目前只有谷歌瀏覽器完全實(shí)現(xiàn)日歷功能。相信這種局面很快就會(huì)結(jié)束,所有的瀏覽器最終都將會(huì)提供原生的日歷組件。
如果你使用的是谷歌瀏覽器,那你就可以在下面的實(shí)例演示中看到這個(gè)漂亮的日期組件。用鼠標(biāo)點(diǎn)擊輸入框,就能看到瀏覽器原生的日歷框。
約會(huì)日期:
如果你當(dāng)前使用的瀏覽器還沒有實(shí)現(xiàn)日歷組件,下面的圖片你可以先睹為快。

無(wú)需任何的JavaScript,它變成了一個(gè)最基本的input類型 <input type=”date”/>
<label for="meeting">約會(huì)日期:</label><input id="meeting" type="date" value="2014-01-13"/>
HTML5讓W(xué)eb程序員的工作變得異常簡(jiǎn)單,不是嗎?不僅如此,我們得到的不僅僅只有一個(gè)“日期”類型的input,還有一系列相關(guān)的日期、時(shí)間參數(shù)讓我們自定義。我們雖然稱之為“日期”類型,但這里的type實(shí)際上是可以為“date”、“week”、“month”、“time”、“datetime”和“datetime-local”。下面我將用實(shí)例加圖文的方式向大家演示各種type的外觀表現(xiàn)。
需要提醒的是,下面的截圖都是在谷歌瀏覽器中效果,其它瀏覽器中顯示的樣子會(huì)稍有不同,但功能會(huì)是一樣的。
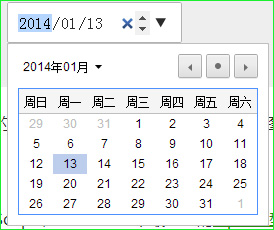
1. 日期(<input type=”date”/>)
這是最基本的日期選擇器,你只能從日歷中選擇某個(gè)日期。
請(qǐng)選擇日期:
截圖:

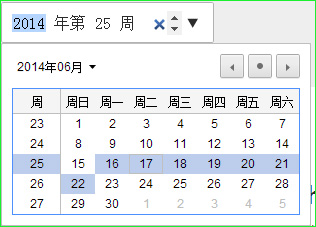
2. 周(<input type=”week”/>)
這時(shí),你選擇的就不是一個(gè)日期了,而是周。請(qǐng)注意周數(shù)顯示的方式。
請(qǐng)選擇周:
截圖:

3. 月份(<input type=”month”/>)
這時(shí)你選擇的是月份,跟“date”類型比起來(lái)少了后面的日子數(shù)。
請(qǐng)選擇月:
截圖:

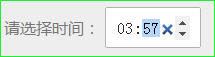
4. 時(shí)間(<input type=”time”/>)
這是最簡(jiǎn)單的一種顯示,沒有日歷,只能選擇時(shí)間。
請(qǐng)選擇時(shí)間:
截圖:

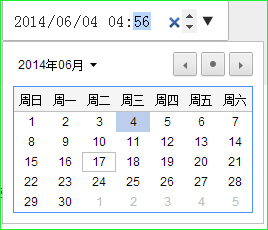
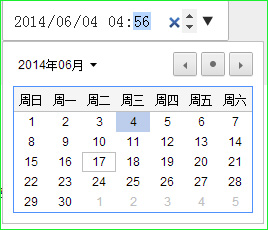
5. 日期+時(shí)間(<input type=”datetime”/>)
既顯示日期組件,又顯示時(shí)間組件,其實(shí)就是“date”類型和“time”類型的組合。
請(qǐng)選擇日期和時(shí)間:
截圖:

6. 本地日期時(shí)間(<input type=”datetime-local”/>)
顧名思義,就是用本地時(shí)間顯示。
請(qǐng)選擇日期和時(shí)間:
截圖:

除了上面這些類型為,日期輸入類型還有一些其它屬性需要注意。
| 屬性 | 描述 |
|---|---|
| 值 | 這是HTML里input元素的通用屬性。就是輸入框里的數(shù)據(jù)。 |
| min | 日期或時(shí)間的最小值 |
| max | 日期或時(shí)間的最大值 |
| step |
步長(zhǎng)。不同的類型有不同的缺省步長(zhǎng)。
|